반응형

숙제
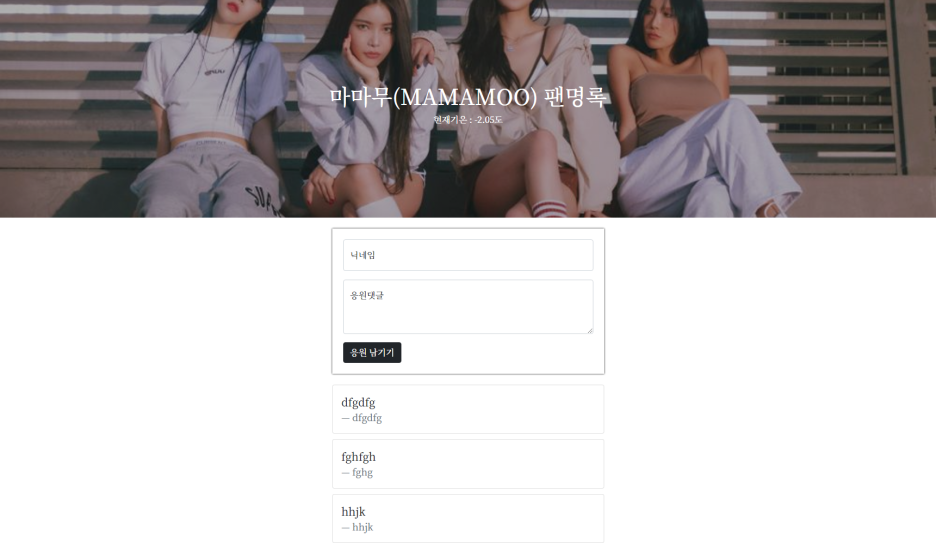
3주차 숙제였던 팬명록을 앞에서 배운 내용을 바탕으로 서버에 저장하고 불러와서 화면에 표시하는것이 숙제의 내용이였습니다. 앞에서 배운내용과 크게 다르지 않기때문에 큰어려움이 없이 숙제를 풀이할수가 있었습니다.

반응형
app.py에서
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sprta@cluster0.2fdicy9.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/homework", methods=["POST"])
def homework_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
doc = {'name': name_receive,
'comment': comment_receive}
db.homework.insert_one(doc)
return jsonify({'msg':' 저장 완료!'})
@app.route("/homework", methods=["GET"])
def homework_get():
all_homework = list(db.homework.find({}, {'_id': False}))
return jsonify({'homeworks': all_homework})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)index.html에서
function save_comment(){
let name = $('#name').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/homework',
data: {name_give:name, comment_give:comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
}
function show_comment(){
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows= response['homeworks']
for(let i = 0; i < rows.length; i++){
let save_name = rows[i]['name']
let save_comment = rows[i]['comment']
let html_temp=``
html_temp = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${save_comment}</p>
<footer class="blockquote-footer">${save_name}</footer>
</blockquote>
</div>
</div>`
$('#comment-list').append(html_temp)
}
}
});
}
반응형
'스파르타코딩클럽' 카테고리의 다른 글
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 5주 2일차 + 숙제+후기 (1) | 2023.01.05 |
|---|---|
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 5주차 1일 후기 (0) | 2023.01.05 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 4주 2일차 후기 (0) | 2023.01.04 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 4주 1일차 후기 (0) | 2023.01.04 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 3주차 마무리 & 숙제 후기 (0) | 2023.01.03 |




댓글