
1. 미리 설치하고 가입해야 하는 것.
당장 사용하는 것은 아니고 추후에 사용한다고 합니다. 미리 해야 하는 것은 미리 해야겠죠. 두 가지인데요. 파일질라라는 프로그램을 설치하는 것과 가비아에 들어가서 도메인을 구입하는 것입니다.
파일질라 다운로드
https://filezilla-project.org/download.php
FTP에 관한 사이트인 거 같습니다.
FTP란 컴퓨터와 컴퓨터 사이에 인터넷으로 자료를 전송할 수 있도록 하는 방법 또는 관련 프로그램이라고 생각하면 쉬울 거 같습니다.

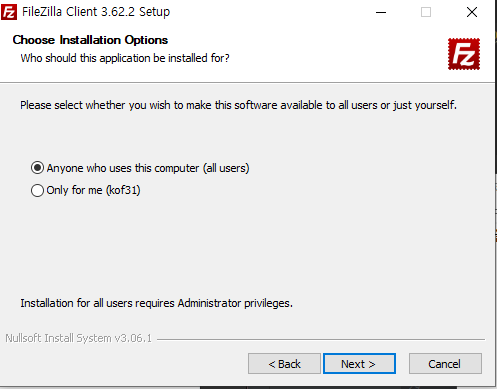
설치는 Next만 계속 누르면 쉽게 설치가 가능하지만 중간에 이상한 프로그램을 끼워서 설치하라고 선택이 나오는데 곳에서는 선택을 피해서 설치하시길 바랄게요(강의 영상에서 설치할 때는 안 보였는데 최근에 생긴 건가 봅니다.)
가비아 가입하기 & 도메인 구입하기
도메인을 구입해야 하는데요. 우리가 아는 인터넷 주소를 생각하면 쉬우실 거 같아요. naver.com이라던가 daum.net 같은 것 말입니다. 도메인의 가격은 천차만별인데요. 할인 이벤트를 하기 때문에 이곳에서 진행을 한다고 합니다.
구입 방법은 간단한데요. 우선 회원가입을 하고 로그인을 한 뒤에 메인화면에 있는 검색창에 내가 사용하고 싶은 주소를 입력합니다.


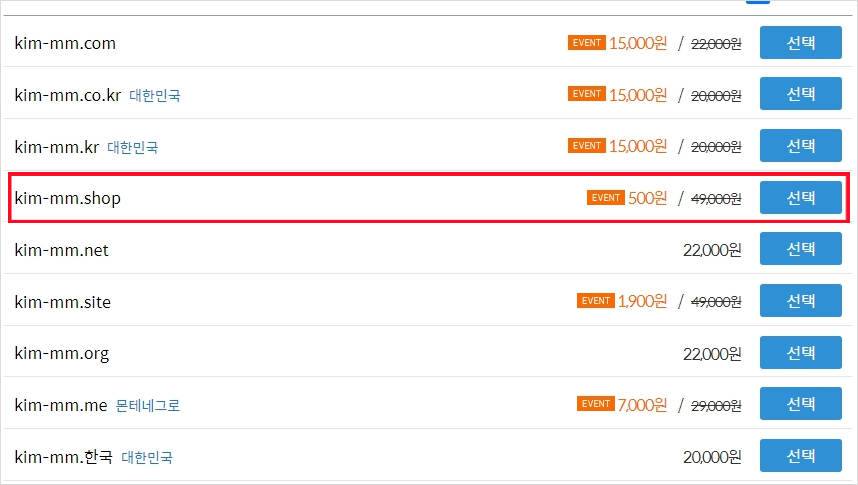
저는 kim-mm이라는 키워드로 검색을 해봤습니다. 비교적 다 저렴하네요. 사이트에서 '내가 검색한 키워드'.shop과 같은 도메인이 할인된 가격이 500원에 판매하고 있는 것을 봤습니다. 그래서 다른 키워드도 검색해 봤는데 모든 키워드. shop이 500원에 판매되고 있는 거 같진 않았습니다. 누구나 알기 쉬운 키워드에. shop이 붙은 도메인은 비싸더라고요.

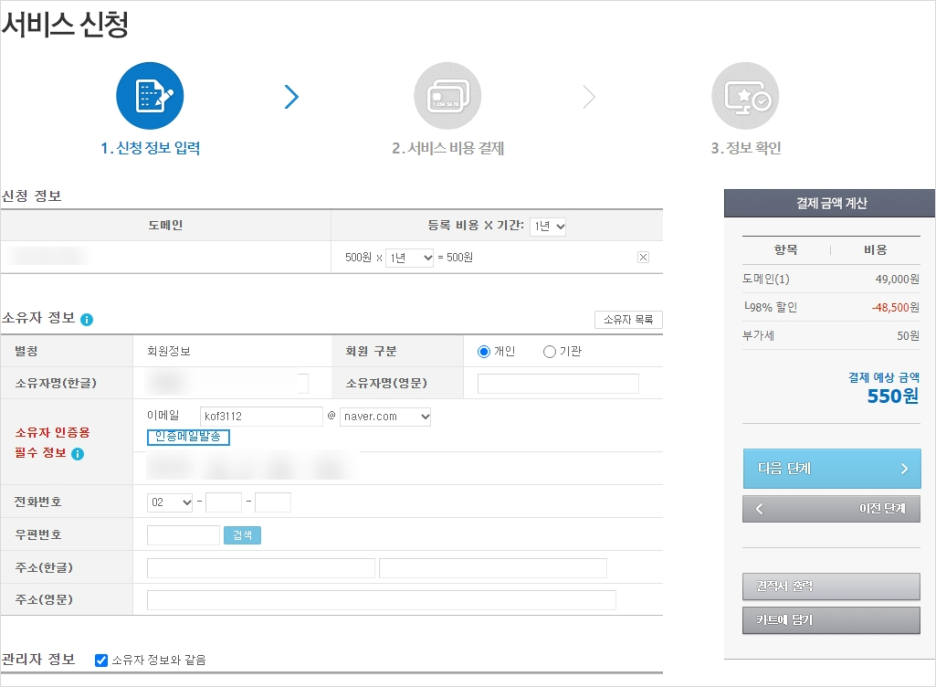
선택하면 볼 수 있는 화면입니다. 오른쪽에는 결제금액이 있고 신청 내용이 나열되어 있습니다.
반드시 기간은 1년으로 하셔야 합니다. 실제 사용할 도메인이라면 상관이 없지만 공부의 용도로 이용하는 것이라면 큰돈을 쓰기엔 부담이 되니 공부의 목적이라면 반드시 1년으로 하세요. 1년 이상의 기간을 선택하면 가격이 달라지니 반드시 확인 또 확인입니다.

입력창을 전부 입력하고 다음 단계로 넘어가면 결제를 해야 하는데요. 부가세까지 해서 550원을 지불하면 됩니다. 강사분께서는 천 원 이하라서 카드 결제가 안된다고 하셨는데 혹시나 확인을 해봤는데 안되더라고요.

그래서 무통장 이체로 진행을 했습니다. 실제로 해보시면 어렵지 않으실 거예요.
2.[버킷리스트]만들기 시작작업
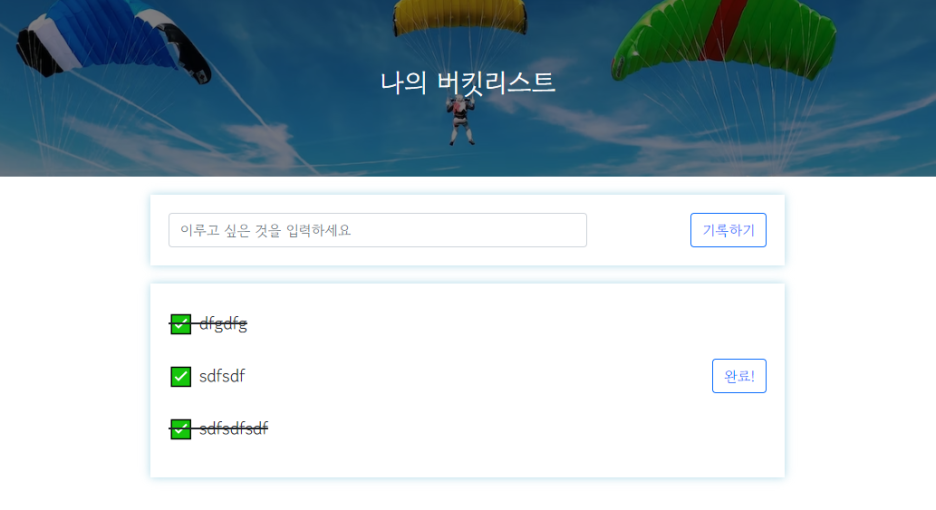
지난 시간 복습 차원으로 버킷리스트를 만들어보았습니다. 사진과 같은 버킷리스트를 만들어보기로 했습니다.

이번 예제에도 기본 뼈대 코드를 스파르타 클럽에서 제공해 주기 때문에 처음부터 진행하지는 않았고 폴더, 파일을 만들고 패키지 설치를 완료한 후 뼈대 코드를 붙여넣기해서 시작하였습니다.
3.[버킷리스트] - POST 연습(기록하기)
app.py에서
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
bucket_list = list(db.bucket.find({}, {'_id': False}))
count = len(bucket_list) + 1
doc = {
'num': count,
'bucket': bucket_receive,
'done': 0
}
db.bucket.insert_one(doc)
return jsonify({'msg': 'POST(기록) 연결 완료!'})지난번과 차이는 없고 다른 점이라면 목록의 번호를 지정해 주기 위해서. len() 함수를 이용해서 리스트 전체의 수를 알아내고 거기에 +1을 해서 각각의 번호를 매겨주기로 했습니다.
index.html에서
function save_bucket() {
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give: bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}4.[버킷리스트] - GET 연습(보여주기)
app.py에서
@app.route("/bucket", methods=["GET"])
def bucket_get():
all_buckets = list(db.bucket.find({}, {'_id': False}))
return jsonify({'buckets': all_buckets})index.html에서
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let num = rows[i]['num']
let bucket = rows[i]['bucket']
let done = rows[i]['done']
console.log(num, bucket, done)
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `
<li>
<h2 class="done">✅ ${bucket}</h2>
</li>
`
}
$('#bucket-list').append(temp_html)
}
}
});
}if 문을 이용해서 완료된 것과 완료가 안되었을 때를 구분하였습니다.
5.[버킷리스트] - POST 연습(완료하기)
완료 버튼을 누르면 0이었던 done을 완료를 뜻하는 1로 바꿔주는 기능을 만들어야 했습니다.
app.py에서
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '버킷완료!'})index.html에서
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}후기. 다음 시간부터는 코드를 작성하는 연습은 거의 없고 지금까지 만들어본 프로젝트를 서버에 올리거나 하는 공부를 한다고 합니다.
'스파르타코딩클럽' 카테고리의 다른 글
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 5주 2일차 + 숙제+후기 (1) | 2023.01.05 |
|---|---|
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 4주차 마무리 & 숙제 (0) | 2023.01.04 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 4주 2일차 후기 (0) | 2023.01.04 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 4주 1일차 후기 (0) | 2023.01.04 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 3주차 마무리 & 숙제 후기 (0) | 2023.01.03 |




댓글