반응형

1.Ajax 시작하기
Ajax 기본 골격부터 알아봤습니다.
관련 소스
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})2.Ajax 함께 연습하기
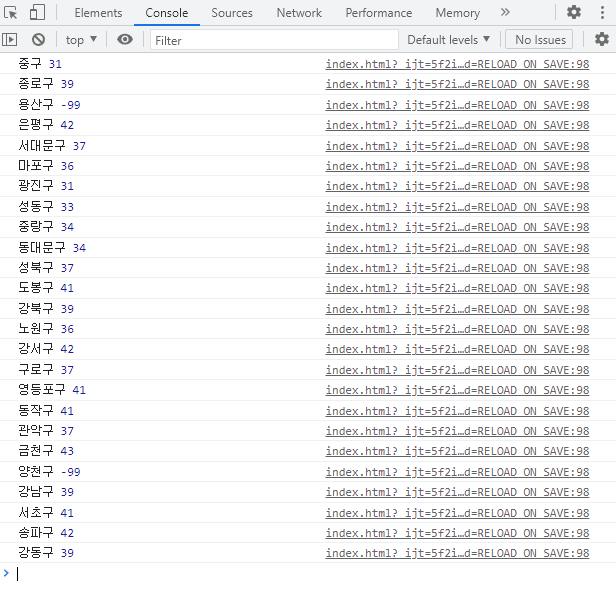
서울시 OpenAPI(실시간 미세먼지 상태)를 이용해서 Ajax에 대해 연습하였습니다. Ajax 기본 골격에 반복문 for 문을 이용해서 RealtimeCityAir의 row의 길이만큼 돌면서 구이름과 미세먼지 농도 전체가 출력되도록 하였습니다.
관련 소스
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows=response['RealtimeCityAir']['row']
for(let i =0; i < rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
console.log(gu_name,gu_mise)
}
}
})실행 결과

반응형
3.Ajax 연습 두 번째
서울시 OpenAPI 중 실시간 따릉이 현황을 이용해서 두 번째 연습을 하였습니다. 업데이트 버튼을 클릭하면 거치 위치, 거치대 수, 거치된 따릉이 수를 읽어온 후 화면에 표시하고 조건문 if~else 문을 이용하여 거치된 따릉이수가 5개 이하이면 빨간색으로 표시하는 연습을 하였습니다.
관련 소스
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i++) {
let st_name = rows[i]['stationName']
let rack_count = rows[i]['rackTotCnt']
let parking_count = rows[i]['parkingBikeTotCnt']
console.log(st_name, rack_count, parking_count)
let temp_html=``
if(parking_count <5){
temp_html = `<tr class="urgent">
<td>${st_name}</td>
<td>${rack_count}</td>
<td>${parking_count}</td>
</tr>`
}else{
temp_html = `<tr>
<td>${st_name}</td>
<td>${rack_count}</td>
<td>${parking_count}</td>
</tr>`
}
$('#names-q1').append(temp_html)
}
}
}
)
}.urgent{
color:red;
}실행 결과

4.Ajax 연습 세 번째는 '르탄이나와' 버튼을 클릭하면 르탄이의 이미지와 그 아래 텍스트가 바뀌는 연습을 하였습니다. 추가하는 것이 아니기 때문에 appand를 쓰지 않고 arrt(이미지 변경) , text(텍스트 변경)을 이용해서 출력을 변경해 주었습니다.
관련 소스
function q1() {
// 여기에 코드를 입력하세요
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let msg = response['msg']
let url = response['url']
$('#img-rtan').attr("src",url)
$('#text-rtan').text(msg)
}
})
}실행 결과

후기
1주 차보다 2주 차가 더 짧게 느껴졌고 실제로 1주 차는 3일 정도의 과정이 있었는데 2주 차는 이틀에 모든 강의를 수강할 정도로 짧았습니다.
반응형
'스파르타코딩클럽' 카테고리의 다른 글
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 3주차 1일 후기 (0) | 2023.01.03 |
|---|---|
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 마무리 & 숙제 (0) | 2023.01.02 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 마무리 & 숙제 (1) | 2022.12.27 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 1일차 후기 (1) | 2022.12.26 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 3일차 후기 (0) | 2022.12.21 |




댓글