
1.JQuery 시작하기
JQuery란 HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것이라고 생각하면 된다고 합니다.
jQuery CDN 링크를 가져와서 <head>사이에 삽입해야 사용할 수가 있습니다. CSS에서는 선택자로 클래스를 이용했지만 JQuery에서는 ID를 이용합니다.
관련 소스
$('#url').val();
$('#url').val('이렇게 하면 입력이 가능하지만!');url이라는 ID를 가리키고. val()로 값을 가져옵니다. 이때. val() 안에 값을 넣으면 입력이 가능합니다.
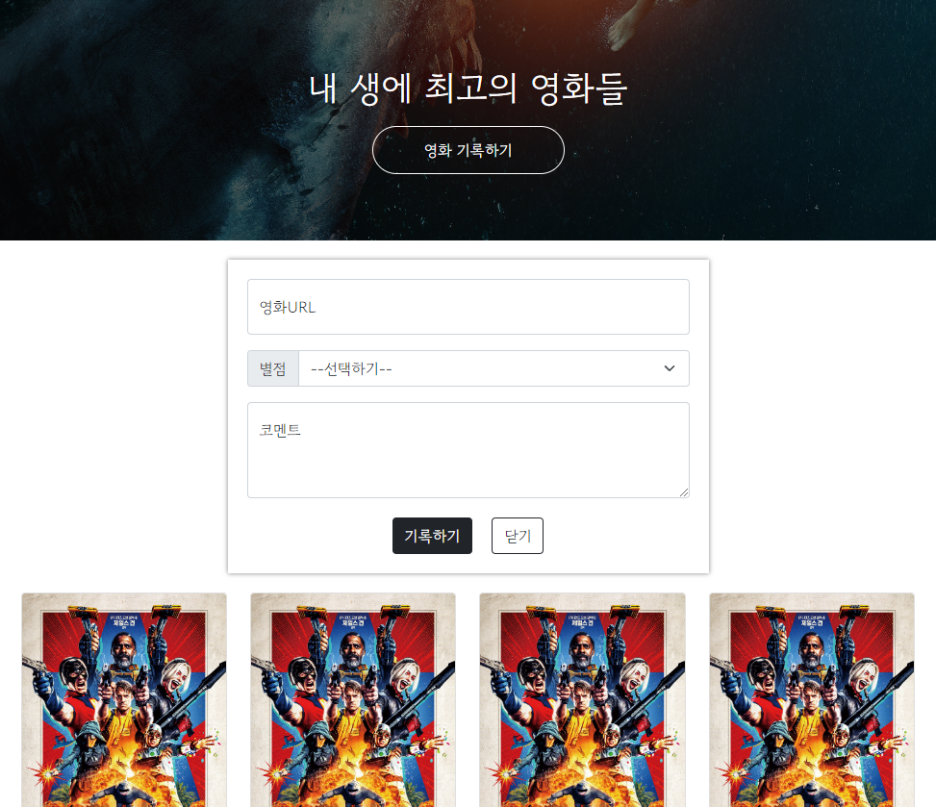
2. 영화 기록하기 예제에서 post_box를 숨겼다/보였다 하게 만들기
관련 소스
$('#post-box').hide();
$('#post-box').show();
닫기 버튼을 클릭하면 hide()로 숨기고 영화 기록하기를 클릭하면 show()로 보이게 만듭니다. 이때 post_box는 처음부터 보이면 안 되기 때문에 post_box에 CSS에 display:none;을 추가합니다. 그러면 '영화 기록하기'버튼을 클릭하기 전까지 post_box는 보이지 않게 됩니다.
3.post_box에 기록하기 버튼을 누르면 아래 카드가 하나씩 추가되는 예제를 실습합니다.
let temp_html = `<div class="col">
(카드관련 소스)
</div>`;
$('#cards-box').append(temp_html);.append()를 이용하여 클릭했을 때 카드가 하나씩 추가됩니다.
4. 퀴즈
앞에서 배운 내용을 가지고 3가지의 퀴즈를 풀어보았습니다.

1번은 입력값을 가져와서 내용의 유무를 찾는 것이고
2번은 이메일 주소를 받아서. split()을 이용해서 텍스트 일부를 추출하는 퀴즈였습니다.
3번은. append()를 이용해서 입력값을 하나씩 추가하고. empty()를 이용해서 전부 삭제하는 퀴즈입니다.
1번 해답
let input_text1=$('#input-q1').val()
if(input_text1==''){
alert('입력하세요.')
}else{
alert(input_text1)
}2번 퀴즈 해답
let input_text2 = $('#input-q2').val();
if(input_text2.includes('@')==true){
alert(input_text2.split('@')[1].split('.')[0])
}else{
alert('이메일이 아닙니다.')
}3번 퀴즈 추가 부분 해답
let input_text3 = $('#input-q3').val();
let temp_html = `<li>${input_text3}</li>`
$('#names-q3').append(temp_html)3번 퀴즈 전체 삭제 부분 해답
$('#names-q3').empty()
2주 1일차 내용은 jQuery로 시작을 했습니다. 웹디자인 기능사를 취득하면서 경험을 해본 적이 있긴 하지만 당시에는 한정적인 기능만 사용을 해서 다시 새롭게 보입니다.
'스파르타코딩클럽' 카테고리의 다른 글
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 마무리 & 숙제 (0) | 2023.01.02 |
|---|---|
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 2일차 후기 (0) | 2023.01.02 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 마무리 & 숙제 (1) | 2022.12.27 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 3일차 후기 (0) | 2022.12.21 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 1일차 후기 (0) | 2022.12.13 |




댓글