728x90
반응형

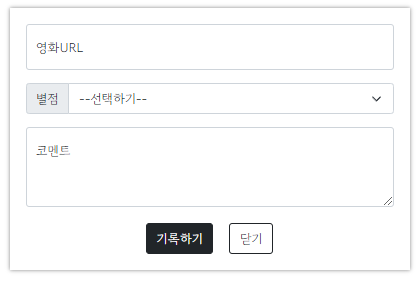
1.Quiz_포스팅박스를 완성하기!

부트스트랩을 이용해서 만들기
영화 URL 입력 폼은 부트스트랩에서 Forms 의 Floating Labels
별점 선택 박스는 Input group의 Custom forms
코멘트 URL은 Forms 의 Floating Labels의 Textareas 참고해서 만들어줍니다.
2.Javascript 맛보기(기본문법)
변수 & 기본연산
let a = 1
let b = 2
a+b // 3
a/b // 0.5
let first = 'Bob'
let last = 'Lee'
first+last // 'BobLee'
first+' '+last // 'Bob Lee'
first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행합니다.리스트 & 딕셔너리
리스트: 순서를 지켜서 가지고 있는 형태입니다.
반응형
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력함수기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);반복문(for문)
for (let i = 0; i < 100; i++) {
console.log(i);
}조건문(if~else문)
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)javascript부분으로 넘어오면서 조금 어려움이 있긴했지만 따라하면서 보다보니 생각보다 어렵지는 않았습니다.
#스파르타 #스파르타코딩클럽 #코딩 #코딩인강 #후기 #강의 #웹개발
반응형
'스파르타코딩클럽' 카테고리의 다른 글
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 마무리 & 숙제 (0) | 2023.01.02 |
|---|---|
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 2일차 후기 (0) | 2023.01.02 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 마무리 & 숙제 (1) | 2022.12.27 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 1일차 후기 (1) | 2022.12.26 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 1일차 후기 (0) | 2022.12.13 |




댓글