반응형

한주가 끝나면 숙제가 주어지는데요. 강사님의 설명이 먼저 있고 개인적으로 만들어서 제출하면 됩니다. 스스로 해결하지 못해도 해결소스를 알려주기 때문에 막히는 부분이 있으면 참고해서 하면 될거같습니다.

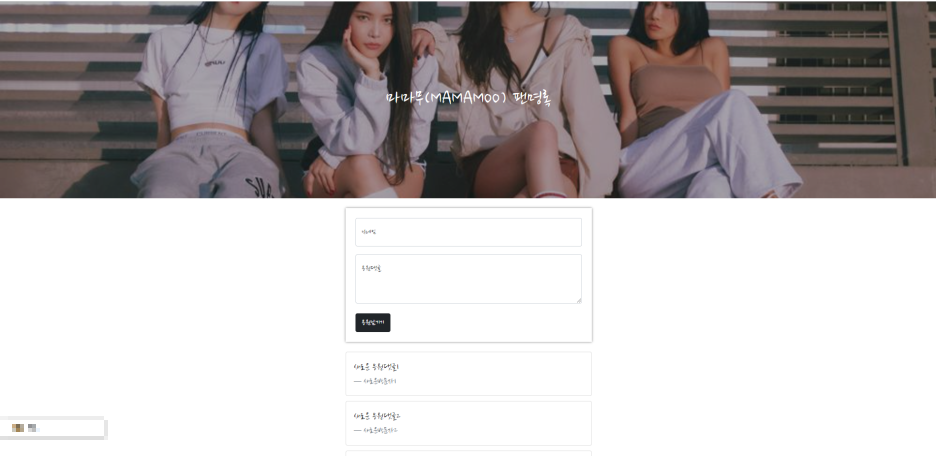
1주차 숙제는 주어진 예시와 같은 팬명록을 만드는것이 목표입니다. 꼭 십센치를 할필요는 없고 개인이 좋아하는 아티스트의 팬명록을 만들면 됩니다. 저는 마마무의 이미지를 이용해서 팬명록을 만들었습니다.
완성화면

반응형
소스
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>마마무(MAMAMOO) 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Dongle&family=Nanum+Brush+Script&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Nanum Brush Script', cursive;
}
.myTitle {
width: 100%;
height: 400px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url("https://w.namu.la/s/42dccbdd034b9f5fb493b4e7c4d722d853b716dc9fc2ba2c58c9e9a292823ae692ce09a9c4f9209c1e04667d0679a809975e4322e2ad388558cdf17018b4993809f1392fe1b145971891360f3813f31d0fcabf0fc469ab9883171b6884fd525f1e64460fd8bc898934c7b58f1f8fc879");
background-size: cover;
background-position: center;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.btn-dark {
margin-top: 20px;
}
.fan_comments_Reg {
max-width: 500px;
width: 95%;
margin: 20px auto;
box-shadow: 0px 0px 5px 0px gray;
padding: 20px;
}
.fan_comments {
max-width: 500px;
width: 95%;
margin: 20px auto;
}
.card {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="myTitle">
<h1>마마무(MAMAMOO) 팬명록</h1>
</div>
<div class="fan_comments_Reg">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="닉네임(Nickname)">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"
style="height: 100px"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<div>
<button type="button" class="btn btn-dark">응원남기기</button>
</div>
</div>
<div class="fan_comments">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 응원댓글1</p>
<footer class="blockquote-footer">새로운방문자1</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 응원댓글2</p>
<footer class="blockquote-footer">새로운방문자2</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 응원댓글3</p>
<footer class="blockquote-footer">새로운방문자3</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>앞에서 배운 내용을 바탕으로 숙제 내용을 따라해보면 어렵지 않게 완성할 수가 있었습니다.
#스파르타 #스파르타코딩클럽 #코딩 #코딩인강 #후기 #강의 #웹개발 #르탄이 #1주차숙제 #숙제
반응형
'스파르타코딩클럽' 카테고리의 다른 글
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 마무리 & 숙제 (0) | 2023.01.02 |
|---|---|
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 2일차 후기 (0) | 2023.01.02 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 2주차 1일차 후기 (1) | 2022.12.26 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 3일차 후기 (0) | 2022.12.21 |
| [스파르타코딩클럽] 비개발자를 위한, 웹개발 종합반 1주차 1일차 후기 (0) | 2022.12.13 |




댓글